Ciao .italia: la terza generazione del design system ha un nome ed entra in fase beta
L'ecosistema di risorse per realizzare siti e servizi pubblici diventa ora un elemento imprescindibile per la Pubblica Amministrazione
NotiziaMetadati e link per approfondire
Dopo un lavoro durato un anno, il design system del Paese esce dalla versione alpha e passa alla v1-beta, segnando un momento cruciale per la progettazione dei servizi pubblici digitali. E lo fa, per la prima volta, con il nuovo nome .italia, scelto insieme a 400 persone della community nei mesi scorsi, dimostrando che con piccole azioni è possibile far convergere il Paese in direzione di obiettivi rilevanti per la comunità.
Il design system .italia raccoglie indicazioni e risorse pratiche per realizzare siti e servizi pubblici di qualità, efficienti e accessibili, fornendo soluzioni basate sui bisogni delle persone, già testate, pronte all’uso e che rispettano le linee guida previste dall’articolo 53 del Codice dell’amministrazione digitale. Come diciamo spesso, “senza dover reinventare la ruota ogni volta”.
Cosa include la beta
La versione beta consolida le funzionalità e la struttura della documentazione ufficiale e anticipa la versione stabile, permettendo così alla comunità di testarla e segnalare possibili migliorie.
Tutta la documentazione è stata aggiornata alle ultime risorse dell’ecosistema: UI Kit Italia 3.4 (ultima versione con nuovi componenti utili alla prototipazione), Bootstrap Italia 2.8.2 (ultima versione, con le versioni 2.8 e 2.7 che apportano notevoli migliorie di accessibilità e refactoring di diversi componenti) e Design Tokens Italia 1.2.
L’arrivo alla fase beta della documentazione accompagna anche i rilasci di due importanti framework di sviluppo, che avverranno nei prossimi giorni: grazie al lavoro portato avanti dalla community, i nuovi kit React e Angular sono vicini, rispettivamente, alle versioni stabili 5 e 1.

Com'è strutturato il design system .italia
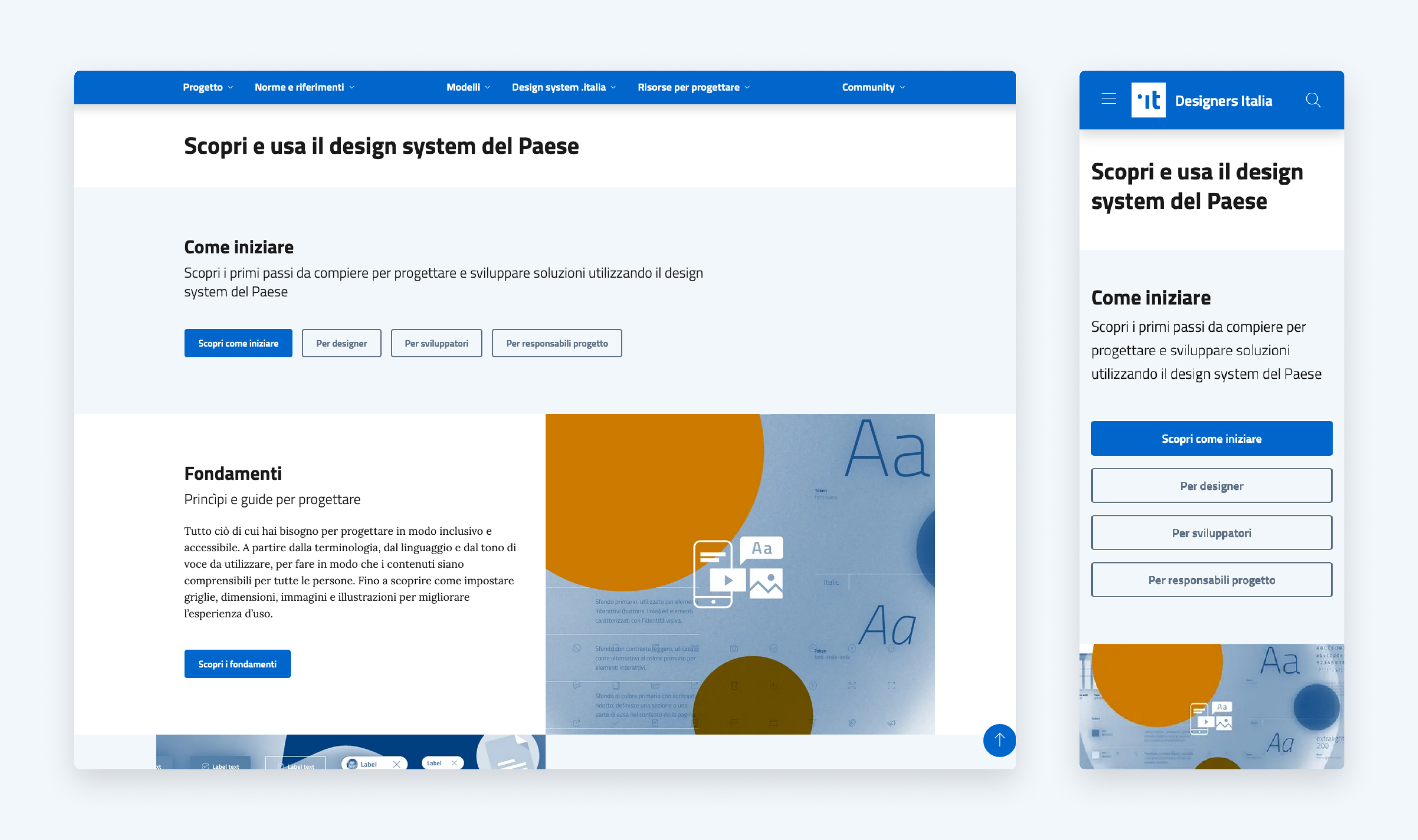
La versione beta contiene i contenuti stabili e testati sul campo delle sezioni “Come iniziare”, “Come contribuire”, “Fondamenti” e di tutti i principali componenti per la progettazione e lo sviluppo.
La sezione “Come iniziare” aiuta a capire come utilizzare il design system in base al proprio ruolo: progettazione, sviluppo o gestione e pianificazione del progetto.
Nella sezione “Come contribuire” sono raccontate le modalità per prendere parte all’evoluzione del design system. Anche questo, come tutti gli strumenti di Designers Italia è uno strumento open source, aperto al contributo della comunità. In base al proprio ruolo, la sezione fornisce indicazioni e passi per contribuire alla documentazione, alle risorse di design e di sviluppo.
I “Fondamenti”, come suggerisce la parola stessa, contengono le basi per progettare e curare un servizio pubblico, senza dover partire da zero. La sezione ospita i valori alla base del design system (Princìpi e intenzioni), indicazioni sull’accessibilità, informazioni sulle interfacce e i design tokens, suggerimenti su come impostare il linguaggio e il tono di voce di un servizio e una pagina dedicata al versionamento semantico, le regole che permetteranno di far evolvere sempre più in modo trasparente e scalabile le diverse risorse del design system (per esempio, come documentare il passaggio da alpha a beta, come sta avvenendo in questo momento).
Infine, all’interno della sezione “Componenti” è possibile trovare gli elementi pronti all’uso e già testati per realizzare un’interfaccia utente semplice da usare, accessibile e a norma di legge, come se fossero mattoncini da costruzione. Ogni componente ha una sua pagina dedicata, nella quale è possibile provarlo nelle diverse varianti e risoluzioni disponibili, anche per svolgere test d’accessibilità dedicati, leggere indicazioni e buone pratiche sull’uso corretto, trovare indicazioni sull’accessibilità e sui componenti alternativi e accedere alle specifiche di design e al codice di sviluppo, pronto a essere copiato e utilizzato.

Cosa ci attende nei prossimi mesi
Come abbiamo detto, la beta è l’ultimo passo prima della versione stabile e servirà a testare ulteriormente la documentazione e gli strumenti di questa terza generazione delle risorse i cui lavori sono iniziati nel novembre 2021. Nelle prossime settimane, infatti, avvieremo un terzo ciclo di verifica sull’accessibilità dei componenti, un censimento sullo stato dei componenti nelle diverse risorse dell’ecosistema, con l’obiettivo di renderle totalmente coerenti, e completeremo la documentazione dei componenti e alcune funzionalità non ancora integrate, come il collegamento con i nuovi framework di sviluppo React e Angular.
Grazie, community
Il rilascio della versione beta del design system .italia, oltre ad essere frutto del lavoro del gruppo di Designers Italia e Developers Italia, è il risultato di feedback, segnalazioni di bug e contributi della community. Grazie per aver contribuito a questo importante momento per la progettazione e realizzazione dei servizi pubblici digitali italiani!